FZ模式就是以清晰直接的方式向访问者传达有效的信息,通信过程的一部分是确保您影响人们注意您希望他们做什么,使用空格来整理页面并添加对比的CTA按钮只是实现此目的的几种方法。
但最后,网页设计不仅仅是关于元素的外观,还有它们向访问者传达的信息,视觉吸引力只是网页设计的一个方面- 页面元素如何相互交互并且流动在一起决定了您的页面是否会成功吸引访问者,这就是视觉层次结构发挥作用的地方。
什么是视觉层次?
可视层次结构确定哪些页面元素首先与访问者互动,以及它们在页面上与哪些元素交互(以及以何种顺序)。通过建立可视化层次结构,您可以确保访问者和登录页面之间的通信是无缝的。
可以使用以下技术实现视觉层次结构:
比例: 不同尺寸的元素将引导用户注意 -与较小的元素相比,较大的元素吸引更多的注意力。
颜色: 人们被大胆,对比鲜明的颜色吸引到。
对比度:颜色的变化可以用来吸引注意力。
对齐:
列和网格可以在元素之间创建对齐,并使访问者注意到。
邻近度: 这有助于将某些网页设计元素分开并分组(或分开),以帮助区分。
页扫描模式:研究显示,游客在这里集中他们的目光,一旦他们到达的网页上,并在那里他们将继续执行整个页面。
所有上述设计元素都很重要,但这篇文章将重点关注眼球追踪研究表明与网页上的内容相关的页面扫描模式- 特别是F和Z模式。
F模式
2006年,尼尔森诺曼集团进行了被认为是当今最有用的眼动追踪研究之一。在研究期间,他们观察了232位用户如何查看数千个不同的网页。调查结果显示,用户的主要阅读行为在各个站点和任务中相对一致。
更具体地说,用户以F模式阅读。
F模式规定访问者首先在水平方向上阅读页面,主要是沿着内容区域的上部,然后向下移动页面并读取第二条水平线,游客扫描内容的左侧垂直运动。
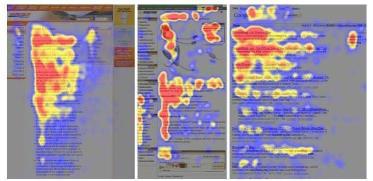
这就是运动通常的样子:

上图所示的三张热图来源于三个不同网站的用户眼动追踪研究。值得一提的是,F模式不必遵循严格的双杆水平模式(参见右上图的热图)。
颜色键如下:
红色=观看次数最多,固定最多的区域
黄色=一些观点,但固定较少
蓝色=观看次数最少,注意力很少
灰色=非常少的视图和没有注视
这里要记住的关键是用户的眼球运动从左上角开始并在页面上移动,然后向下扫描页面以搜索他们发现有吸引力的元素。对于元素你想游客到注意到在文字为主的页面(如图像),将它们放置在F方式确保元素被看到。
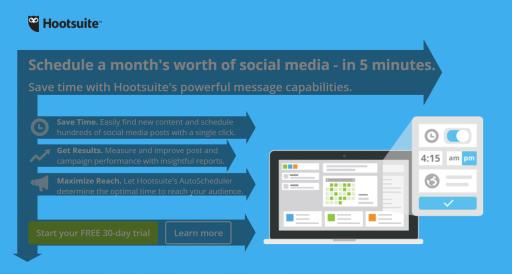
Hootsuite在其着陆页上使用F图案来突出显示最重要的元素(在首页上方):

首先,访客的眼睛第一次去的标题和小标题。
接下来,他们将扫描b ullet-point的好处(图标)。
之后,访问者会看到两个CTA按钮。
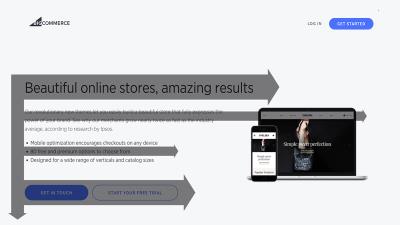
BigCommerce也在其网页设计使用F模式(在首页上方):

标题是页面上最大的字体,因此可能首先看到。
然后将子标题跨越到图像。
接下来是项目符号中的副本。
最后,在用户扫描左至右观看两个CTA按钮。
安排您的着陆页面元素小号,使他们陷入这种特殊的视觉为了确保游客通过你的页面,然后点击按钮CTA。
F模式通常适用于内容较重的页面,但当然可以应用于内容较少的页面。
Z模式
在Z-图案布局通常用于对不重内容的网页,它的设计模仿当人眼行进的路线就读取-左到右,曲折从上到下:
参观者首先从左上角扫描到右上角,形成一条假想的水平线
接下来,它们向下扫描并向左扫描,创建一条假想的对角线
最后,他们再次向右看,形成第二条水平线
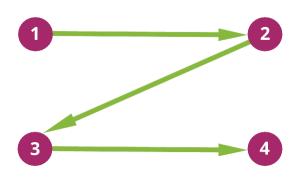
这是从这些眼球运动中出现的观察模式:

就像F图案一样,Z图案布局不一定是精确的Z图案。水平线不必完全水平 – 它们也可以成角度。此外,可以有多个z的整个页面。请确保:
顶部水平线包括您希望访客首先关注的主要组件。
对角线应包含导致您的CTA按钮的任何信息。
底部水平线应突出显示沿该线的任何点的CTA。
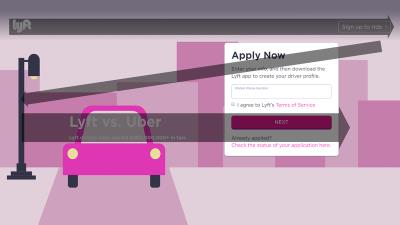
Lyft着陆页采用了Z-模式的一个很好的例子:

访客首先在顶部水平线上查看徽标和“Sign up to ride”CTA按钮。
接下来,他们沿对角线向下行并扫描表格的标题。
最后,看看底部水平线,其中Lyft vs. Uber标题和小标题通向CTA按钮。
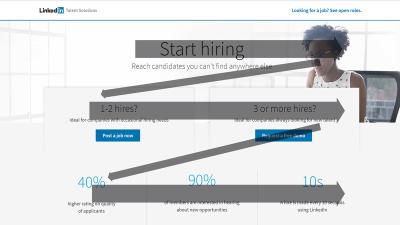
我们的最后一个示例使用Z模式的LinkedIn:

第一条水平线包括 “Start hiring”标题和女性的脸部
向左扫描,访问者然后看到两个蓝色CTA按钮上方的副本
在第二个对角线中,眼睛移动到40%统计数据并在页面上从左向右移动以查看其他两个统计数据
最后,您可以使用Z模式让访问者专注于说服他们更接近转换目标的元素。
使用F和Z模式创建引人入胜的登录页面体验
将最重要的目标网页元素放置在访问者的自然眼睛路径上,无论是F还是Z模式,都可以确保您创建引人入胜的着陆页体验。
在目标网页上使用可视层次结构的强大功能,以确保访问者吸收您的邮件并采取您希望他们采取的操作。