一般的在线数字服务与移动电子商务,旨在开发出优秀的网页设计,以增强其商业模式和外观。通过将实时数据与预测分析相结合,组织可以快速计算,迭代和平衡体验和陈腐设计。今天,大多数网站都是以客户为中心,目的是提供可能增加价值和提高转换率的最佳体验。
粗略地说,如果你属于不那么明智的延迟,那么,你将打破你的数字销售机会。但是,如果您重视客户关系并准备好激发创新变革和有效投资,那么您就更接近于提高您的接受度,如果你的网站不是进步的,那就不对了。没错,但是,为此,您需要了解您的用户,了解细微差别和持续进步以满足需求。

让我们看看多年来网站设计是如何发展的。
目前,全球互联网用户约占40亿用户。回顾过去,早在1989年,英国科学家蒂姆·伯纳斯 – 李(Tim Berners-Lee)发布了第一个网络浏览器和万维网,用于核研究,它只是一个基于文本的网站,只有蓝色和黑色的文字。该网站完全描述了网络的基本功能和一些指导读者访问文档和设置服务器的说明, 这是第一个网站在1989年出现的方式:

从1990年开始,网页设计趋势的演变
HTML – 用于创建网站结构。
网站从1993年开始拥有“登陆页面”。
营销人员开始使用网站进行广告宣传。Banner Ads从1994年开始在几个网页上取代。
Javascript为网页设计师提供了几种选择。
从1996年开始,网站开始添加文本,图像和广告,使其更具吸引力。
Flash改变了网页设计的格局,它促成了动画时代。
1998年 – 谷歌成立,Beta版本于今年推出。
在线业务慢慢开始在线支付设施,PayPal于2000年上线。
WordPress是一个内容管理平台,从2003年开始为博主铺平道路,使用这个简单直观的工具广泛展示他们的想法。
Facebook于2006年上线。
2007年 – 移动一代提出了他们自己的需求,并给设计师带来了巨大的挑战。更多的趋势开始涌入。在外观,颜色,实用性和功能方面进行了审美变化。
2010-设计师和用户开始重视“响应式”网页设计,这是设计适应功能的开始,而不仅仅是视觉元素。网页设计响应不同的显示设备。
这个过程已经发生了巨大变革,导致了“增长驱动设计”。
看看亚马逊网站在2000年的回顾情况,由于存在如此多的限制,该网站只有很少的基本描述和显示元素。

以下是该网站2010年的展示方式:

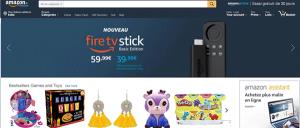
而且,以下是亚马逊网站2018年出现的情况:

可见,亚马逊多年来通过联系所有元素并平衡它们来掌握艺术。他们的网站/移动网站的设计和功能清楚地表明,该公司毫不犹豫地废弃了一些,并重新开始为用户提供最好的体验。为了发展并与技术进步相匹配,你应该毫不犹豫地打破链条并采取大胆举措。亚马逊正在练习这个,许多其他领先的网站也是如此。
目前,全球有近20亿个网站。谷歌是访问量最大的网站,其次是Youtube和Facebook,让我们看看Google如何成功地以数字方式呈现它们。
看看Google在网络外观方面的演变:

这种转变证明了它适应了所有现代趋势和技术。我们可以看到公司如何采取大胆的举措来改变布局,构图,颜色,纹理,排版,图像等等。谷歌已经树立了一个榜样,通过对未来的预测愿景,在当前有效地进行规划。这反映在其网页设计中。
现代网络技术正在刺激文艺复兴。今天,重点更多的是用户界面和用户体验。营销人员主要依靠网页来产生潜在客户和用户。平面设计,阴影,深度,饱和的配色方案,有趣的粒子背景,插图,移动优先; 一份新的报告称,突出的大胆排版,不对称的设计布局,渐变和动画将统治设计世界。
移动使用已经取代桌面浏览。极简主义和高效可用性将成为首要任务,因为这可以有助于提高速度和页面加载时间。重点是通过包含视频和微动画来增加价值。应利用视频吸引观众,重点介绍最近的数字营销统计报告。我们可以看到更多具有大量多媒体Longreads的单页网站。
您的网站设计说明了您公司的身份。因此,寻求适合您公司和客户的最佳方案。说出用户的兴趣。
结论
如果您是设计师,您的工作不会以使用像素结束。您需要更进一步,以产生想法,研究趋势,应用最新的技术创新,并扩大每个项目的边界,最重要的是,更加以用户为中心。网页设计和技术的格局正在扩展,以支持经验丰富的宝石。选择肯定会让用户进入循环的元素。如果您正在经营业务,那么就要满足设计需求。
考虑到上述所有要点,如果您正在构建或更新现有网站,您可以确保在轨道上正确。问你为什么这样做以及你为谁做这个。毕竟,它不仅仅是视觉和功能; 网页设计也是关于实用程序的。它总结为三个字; 发现,探索和实施。