想要设计完美的网页界面?以下是一些最好的工具。
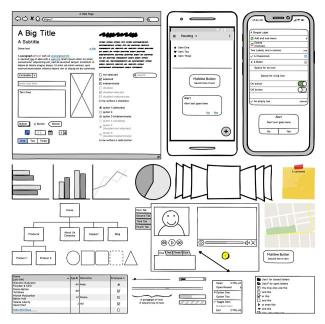
1.MockFlow

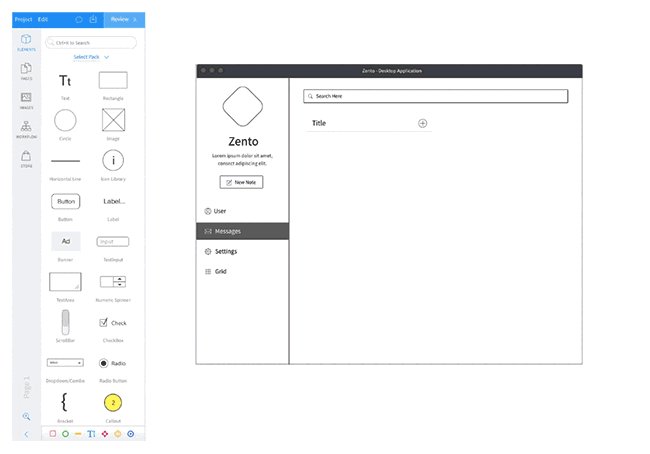
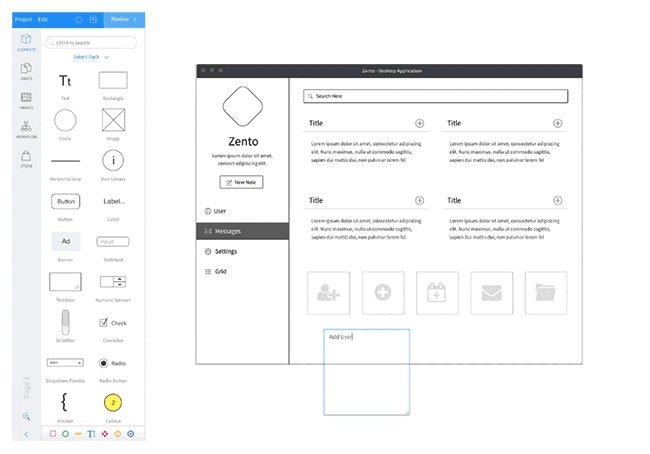
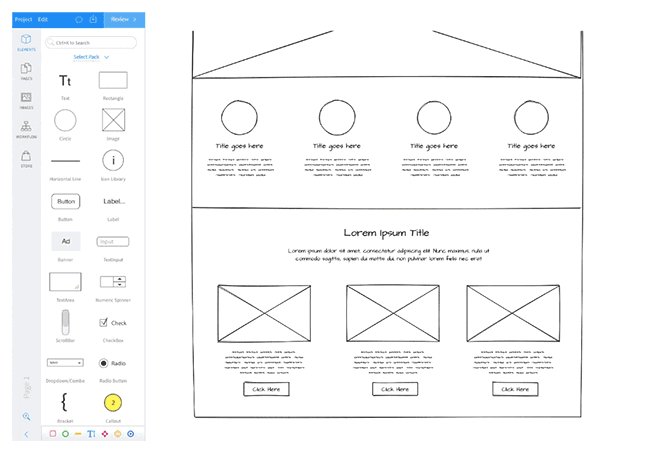
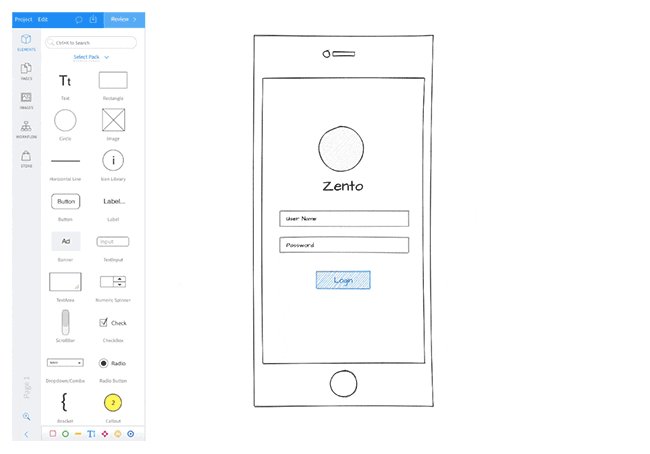
MockFlow使您可以快速构建基本布局,MockFlow是一套应用程序,对典型项目过程中的许多任务非常有用。首先,WireframePro应用程序是一个很好的替代原型工具,特别是如果您正在测试一些新的想法。
如果您只需要创建线框,请使用MockFlow,它非常适合处理最初的想法,并使您能够快速构建基本布局,有时您只需要将想法变为可呈现的形式。
2.Balsamiq

Balsamiq的拖放元素让设计更轻松,如果您正在寻找快速线框图,那么Balsamiq是一个强烈的建议。您可以轻松快速地为项目开发结构和布局,拖放元素使设计更轻松,您可以将按钮链接到其他页面。这意味着您可以快速开始规划界面,然后与您的团队或客户共享。
3.Axure

Axure是一个很棒的工具,可以获得更复杂的项目,Axure一直是市场上最好的线框工具之一,非常适合需要动态数据的更复杂项目。使用Axure,您可以真正专注于模拟更具技术性的项目,并且在结构和数据方面需要特别注意。
4.Adobe Comp

如果你想在旅途中使用线框,那么Comp是必须的,对于那些发现自己在旅途中创建和构思的人来说,Adobe Comp是一个很好的补充。有智能铅笔的平板电脑?这将是值得下载的,以防万一灵感在您离开主工作区时为布局开发新概念。
5.Sketch

Sketch是大量设计师的首选,Sketch是设计社区中非常流行的工具,可用于创建高保真音频界面和原型。其中一个很棒的功能是Symbols,您可以在其中设计UI资源和元素以供重用,这有助于创建设计系统并保持您的界面一致。
06. InVision Studio

使用InVision Studio,您可以在单个画板上创建响应式设计,InVision Studio即将实现许多UI设计师的梦想。虽然仍处于早期版本中,但该工具可以帮助您创建具有大量功能的漂亮交互式界面。
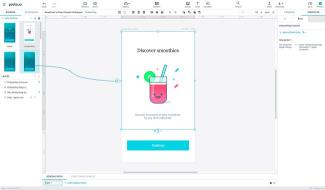
7.Proto.io

Proto.io可以带您从粗略的草图到逼真的原型,Proto.io可以创建逼真的原型,从粗略的想法到完全成熟的设计。该工具还为您的项目提供了许多可能性,包括详细的动画和自定义矢量动画。您可以先从手绘风格开发初始创意,然后将其制作成线框并使用高保真原型完成。
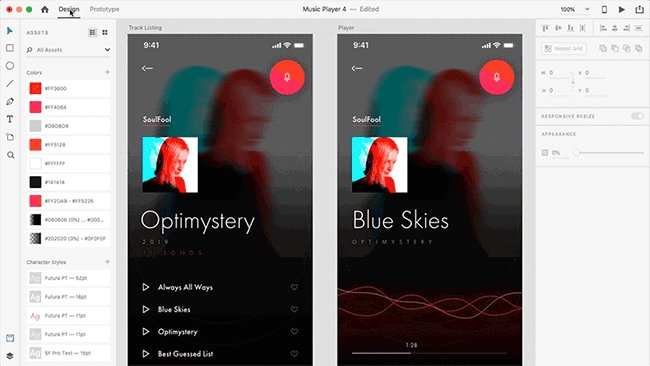
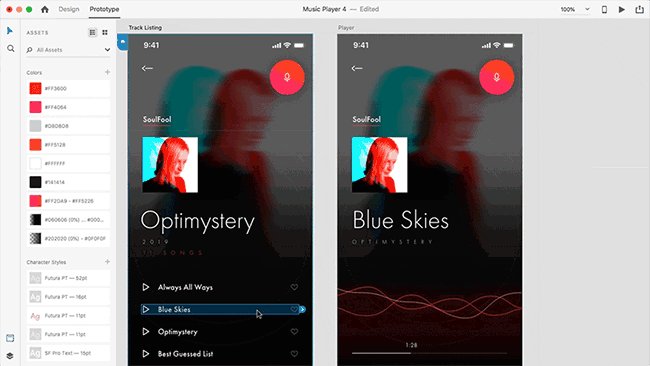
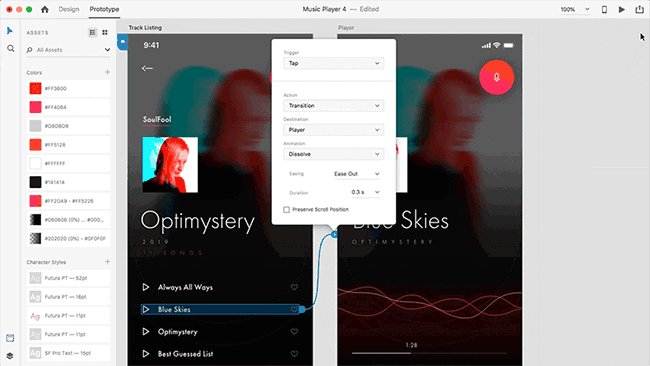
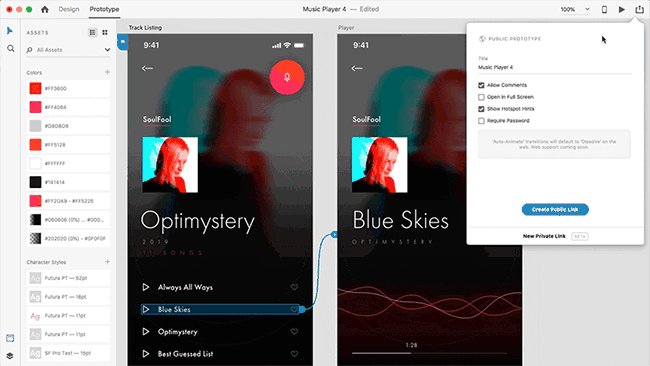
8.Adobe XD

Adobe XD为Adobe Creative Cloud设计工具集提供了最佳的数字项目环境,如果你是一个敏锐的Adobe用户和XD的新用户,你可能会发现这个界面非常像Adobe一样,如果你已经在Photoshop中设计了一段时间,这是一个跳跃。
09. Marvel

Marvel是另一种原型制作工具,在制作快速创意和改进界面方面是一个很好的选择。与此类型的许多其他应用程序一样,Marvel提供了一种非常简洁的页面构建方式,使您能够通过原型模拟您的设计。
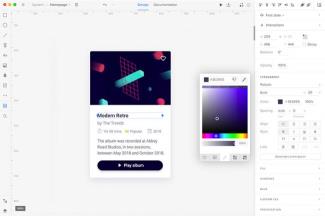
10. UXPin

UXPin被描述为“端到端”UX平台,本质上是另一种设计工具,但具有创建设计系统的强大能力。UXPin为需要处理相同样式和指南的大型设计团队提供服务,在协作发挥重要作用的同时节省产品开发时间。
11.Origami

鉴于Origami Studio是由Facebook的设计师构建和使用的,您可能会认为这必须是一个很棒的工具。Origami有很多功能,包括为您的交互添加规则和逻辑。
12.Fluid

Fluid是一种直观的工具,可用于构建快速原型并设计设计。它包含了一些开箱即用的优质资产,可以让您使用快速原型,一旦升级,您可以轻松地将自己的符号与首选的UI资源组合在一起。