电子商务网站开发不仅仅是提供出色的用户界面(UI),还需提供出色的用户体验(UX)。它超越了艺术美化,融合了商业目标和提高了用户满意度。
那么,您如何设计一个吸引客户并消除转换渠道障碍的电子商务网站?
无论是网站设计,移动应用程序,登录页面还是广告横幅,网页设计师都会遵循某些基础知识,这些基础知识可以为产品,目标受众和营销计划创建一条轻松导航的路径,本文旨在解释这四个基本原理。
1.Adept UI设计的基础知识
在为电子商务网站选择UI设计时,您应该关注每个电子商务网站中最重要的因素,而不是关注最新趋势,即“信任因素”。
如何展示信任?
无论是电子商务商店还是实体商店,客户如果信任您的业务时都会产生购买。如果他们发现你的网站有漏洞,设计缺陷,或者甚至有点可疑,他们就会点击X图标来关闭窗口,那么如何在电子商务商店设计中灌输信任因素呢?
您可以通过合并三个主要信任指标来做到这一点,集成这些组件将让您的客户知道他们是从真人那里购买的,而不仅仅是一个不露面的品牌,如果出现问题,他们可以访问并负责任。
清楚地显示您的联系信息
商店中显示您的联系信息的专用部分不仅仅是一个设计组件,而且是任何企业的必需品。没有什么能让客户反复回到搜索引擎而不是缺少“联系我们”标签。找到您的联系信息有点困难,哇哇!你失去了一个潜在的客户。
有三种方法可以整合联系信息:
确保列出所有联系信息的专用部分(标签),包括确定的电子邮件地址,如果相关,还包括联系电话号码和实体店地址,您可以通过合并高级联系人选项(如实时聊天,故障单管理系统以及指向社交媒体渠道的链接)进一步改进此部分。不要将您的电子邮件或联系电话号码显示为品牌,用真实的人名称将其人性化:

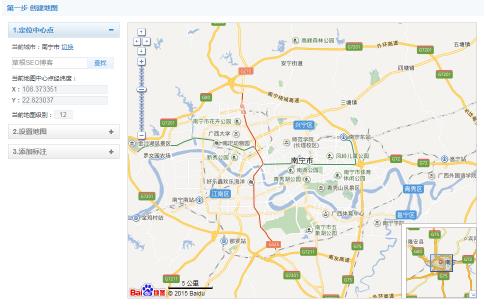
提示:您可以在网站上集成百度地图,以显示您的实体办公室的GPS位置。

在主页页眉或页脚上占用一小块空间,直接显示您的联系信息,您可以包含电子邮件地址和联系电话。

有明确的退货政策
明确的退货政策有助于消除混淆或二次思考,因为它可以让客户在不满足产品的情况下退货。当面对不可退货的商品时,特别是当它是一种更昂贵的产品时,许多客户会选择另一个电子商务网站,让他们安心,即信任和对网站的信任,轻松返回他们不喜欢的产品不喜欢。

展示您的安全指标
安全指标是您需要在电子商务商店中显示的信任印章,这些印章作为视觉徽章展示了金融交易的安全性和安全性,并且有各种支付网关集成选项。您可以显示的其他密封件是防病毒软件,安全Web主机和SSL认证的徽章:

当您的商店是新店并且您还没有客户时,这些信任指标特别重要,将这些信托徽章放在战略位置,以确保每个潜在客户都能看到它们,包括:
网站页脚
结帐页面
付款页面
产品页面等
参考:UI设计教程:避免10个常见UI设计错误
2.丰富的UX基础知识
用户体验完全是一种感知现象,换句话说,用户在登陆您网站的前几秒内建立了感知或意见。除了UX增强的各种其他方面,这也意味着视觉吸引力。
人们将大部分的第一印象建立在您网站拥有(或没有)的视觉吸引力上,它可以影响他们是否将您的网站视为具有高端功能的专业网站或具有愚蠢美化的业余网站。要为您的客户提供最佳的用户体验,您需要在您的网站上进行战略性的高质量图片展示。
从横幅到类别菜单,从产品描述到整个产品页面,您需要专业的图像处理方法。以下是您在网站设计中应遵循的一些重要提示:
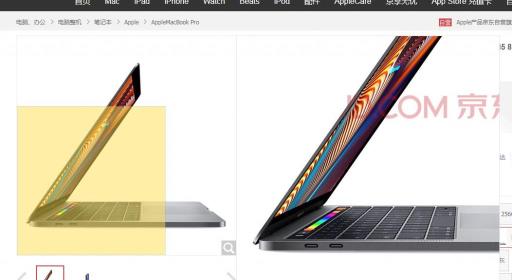
允许多角度的多个产品图像
集成产品图像缩放功能以提供更深入的视图

使用清晰高品质的产品图像
使用白色背景来获得更清晰的产品图像细节,除了白色背景产品图像外,还包括生活方式图像

使用与网站的配色方案相匹配的颜色托盘
在主要配色方案中不要使用两种以上的颜色
不要使用倾斜的图像,保持预期的比例
使用看起来整洁的专业字体
使用CDN传送高清图像以防止页面加载速度缓慢
A / B测试,以找到CTA按钮的最佳对比色方案
3.移动支持的基础知识
在商业网站方面,移动不再是一种选择,它已成为用户体验优化以及电子商务搜索引擎优化的必要条件,这有三个原因:
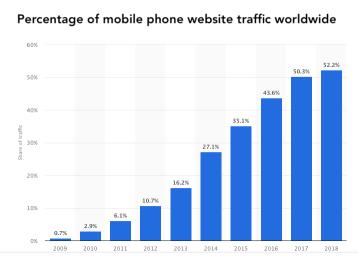
超过一半的互联网用户使用手机浏览网站

当网站没有针对移动进行优化时,人们讨厌它。事实上,如果他们在访问网站时遇到问题,61%的移动用户将不会返回网站,而40 %的移动用户将转而访问竞争对手的网站。
57%的互联网用户不推荐在移动设备上设计糟糕的网站。
如果您仍然认为这无关紧要,那么您应该知道智能手机转换率与桌面转换率相比提高了64%。

但是,大多数电子商务网站都是采用桌面优先方式开发的,并不针对移动设备进行优化。结果,他们失去了很多销售额,如何使您的网上商店移动友好?有两种方法可以实现这一目标:
为您的网站启动移动应用程序
让您的网站移动响应
第一种方法取决于您的投资预算。但是,您可以通过三种方式使您的网站具有移动响应性:
将现有网站移植到移动设备,将静态网络商店移植到移动响应式架构,在UI设计中需要大量额外的编码。
移动优先开发, 首先开发您的移动网站,然后将其移植到桌面架构,这适合希望开发其网站的新企业家。
4.轻松导航的基础知识
简单导航设计的唯一基础是确保用户可以快速找到产品和其他内容,完美无瑕的导航引领用户体验-销售!导航架构完全取决于您为电子商务商店制造商或市场软件选择的主题。

通过以下提示选择一个主题,使主流变得简单明了:
导航控件:从主页引导用户转换渠道,使用以下两种方法之一设置导航快捷方式:
在桌面网站的顶部标题菜单中嵌入类别和其他菜单
在左侧边栏中为移动网站和应用嵌入类别和其他菜单
菜单项:策略性地选择要突出显示的菜单项,至少嵌入这些菜单项以便于导航:
购买[所有商品分类]
特色链接:畅销书,今日优惠,个人资料链接等。
关于我们链接
政策链接:退货,运费,会员等
联系我们页面链接
参考:网站导航应该怎么做?
结论
您无法在一次扫描中实现完美的电子商务商店设计,您需要一种连续和渐进的方法。在网店的每个发展阶段都遵循上述基本原则,跟踪趋势,A / B测试实验设计,分析它们对转换率的影响,然后选择一个完美的修改,最好的设计总是包括一些最新的趋势和所有最好的浏览习惯。