大多数在线网站都有自己的特定徽标,在大多数情况下,它们被用作网站favicon。如果您不知道favicon是什么,如下所示:
在网站上使用favicon当然比在浏览器上看到空白文档图标要好得多,此外,网站看起来会更专业。在本教程中,我们将学习一些关于如何向网站添加favicon的简单方法。

让浏览器自动获取favicon图标(无需更改网站代码)
大多数浏览器会自动检测位于网站根目录中的favicon.ico文件,并将其设置为网站的favicon,这是网站添加favicon的最简单方法。
1.首先,拥有(jpg,bmp,gif,png)的格式的方形图像,以使其在浏览器中正常显示。当然,非方形图像也可以,但是,这些图标可能看起来会有一点扭曲。
2.将图像转换为.ico格式,网上有很多工具可以做到这一点,但是,在本教程中,我们将使用convertico.com。
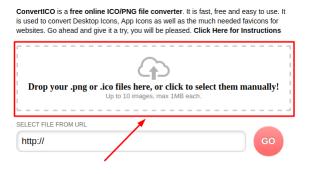
3.打开convertico.com后,将看到一个用于选择和上传图像文件的按钮。

4.单击按钮并选择图像,图像将自动转换并显示在右侧以供下载:

5.单击“ 下载”箭头按钮下载图像,并将.ico文件保存在计算机的任何位置。
6.将文件重命名为favicon.ico,因为浏览器只会自动识别此名称。
7.将此文件上传到网站文件所在的根目录下,可以使用文件管理器或FTP客户端。
8.当favicon.ico文件位于网站根目录时,刷新浏览器后会显示在网站标题的最左侧。
提示:如果看不到新的图标,请清除浏览器的缓存并重新访问。
使用常规图像并在网站代码中指定
如果觉得将图像转换为ICO格式太麻烦,可以使用常规图像作为网站的图标。
1.首先,拥有(jpg,bmp,gif,png)的格式的方形图像,以使其在浏览器中正常显示。当然,非方形图像也可以,但是,这些图标可能看起来会有一点扭曲。
2.将此文件上传到网站文件的根目录下。
3.在网站代码中指定要用作favicon的图像,<head></head>在网站代码中的代码之间添加此行:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>